
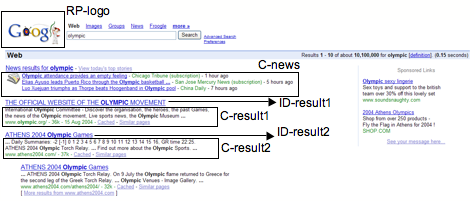
RP: Reference Point, ID: Identification Point, C: Content/Non-travel object
A Google results page.
In this paper, we present an eye-tracking study that investigates how sighted people use and perceive visual elements and features of Web pages to complete certain tasks. In our previous work we have used the metaphor of travel to raise the notion of using a Web page above that of dealing with mere `sensory translation' for visually disabled users1 [8]. Just as people use travel objects in the environment (signs, landmarks and other cues) to help them orientate and navigate, so a Web user can use travel objects on a Web page to aid the ease of travel within the page. The layout and presentation of a Web page provides these travel objects. Headers, menus, search boxes and logos are all examples of potential travel objects. To systematically identify these objects, we have created a travel analysis framework and its evaluation shows that it can be used to consistently identify these objects [31].
Visually disabled users usually access Web pages in audio by using screen readers (such as Jaws) that vocalise screen content under the direction of the user [2]. The problems that visually disabled users have when they access Web content are well documented [7,28]. What is less well documented is the exact nature of these problems. Web pages are typically designed with only visual interaction in mind [24]. It is also well known that the structure of the document (e.g., proximity, grouping of the objects) and the visual cues included (e.g., typography; font size) play a crucial role in understanding the content of the document [30]. Since these spatial cues are not explicitly specified in the source code, however, they are not accessible to screen readers, and therefore to visually disabled users [29]. Furthermore, the direct `sensory translation' of such rich visual presentation to audio means that the crucial information about layout will be missing in the visually disabled users' environment. As Asakawa highlights, ``it is impossible for blind users to distinguish visually fragmented groupings only from the sequence of tags read to them'' [2].
Our previous work, Dante, uses our travel analysis framework (TAF) to identify travel objects, annotate them to make their roles explicit and then use this knowledge to transcode (re-engineer) Web pages so that they better fulfil the intended roles of these objects. The resulting page is better suited to presentation by screen readers, and the technique has been shown to significantly improve visually disabled users' ability to travel through the Web [32]. Whilst we know the framework to be effective [23,31], there remain questions as to how exactly sighted users perceive and use travel objects when performing different tasks and how well the TAF matches this use. The study described here aims to increase our understanding of this by tracking the eye movements of sighted users performing the same tasks that visually disabled users performed in the Dante user evaluation [32]. We particularly ask: Is there a relationship between the aspects of the page that receive visual attention and the travel objects identified by our framework? Do people use different travel objects for different tasks? Are there any ways in which travel objects are used consistently, regardless of task? Would this provide evidence for the utility of `general' transcoding, which does not depend on knowledge of the task? By investigating these questions and observing where people allocate their visual attention, it will help us to understand exactly those objects in our framework that are the most useful in each task and provide a means with which it can be further verified and/or improved.
Our eye-tracking study shows that there is a strong relationship between the aspects of the page that receive visual attention and the travel objects identified by our framework. It also shows some limitations of the framework, as well as providing information to address these points. Our findings centre around three types of object: Reference Points, that are memorable features, such as the site logo; Identification Points, such as titles, that identify different parts of the page; and Way Edges, that are visual constructs used to group content into sections. The gaze data show that people appear to use Reference Points when they enter the page to confirm their location, as predicted by the TAF, but also that the TAF fails to identify all the objects that may be used in this way. The data also show that users focus their attention on Identification Points as they scan a page, although the Identification Points fixated most frequently vary according to task. Perhaps the most important result is the support provided for a particular kind of object called a Way Edge--the visual construct used to group content into sections. There is a significant effect of Way Edges on the distribution of attention that does not alter across tasks, a result that not only provides strong evidence for the utility of reengineering, but also has consequences for our understanding of how people allocate attention to different parts of a page. We speculate that the phenomenon of `Banner Blindness', that suggests that users tend to ignore advert banners on Web pages [4], owes as much to Way Edges, as it does to colour and font size.
The rest of this paper is organised as follows: Section 2 gives a broad overview of our TAF and Section 3 summarises how we use this framework to annotate and transcode Web pages. Section 4 presents our eye-tracking study and the results which are further discussed in Section 5 along with some future directions. Section 6 surveys some related work. Finally, Section 7 provides some conclusions.
Real world mobility studies in
wayfinding and urban or architectural design show that people use
a variety of objects in a physical environment to successfully
complete their journeys [14,21]. When we look at the Web
from this perspective and think about it as an environment where
people make journeys [13], counterparts of these
travel objects also exist on Web pages [8,31]. We have identified
three broad categories of travel objects that are summarised
below along with some examples [31].
(1) Way Points are points within a journey at which a
decision may be made that facilitates onward movement. These
include Decision Points (e.g., menu), Way Edges (e.g., colour
boundaries), Navigation Points (e.g., hyperlinks), Reference
Points (e.g., logo), etc.
(2) Orientation Points are used for both establishing and
maintaining orientation. The knowledge about orientation suggests
that such objects include Reference Point (e.g., logo), Direction
(e.g., back and forward button), Location and Position (e.g.,
menu highlighting active item) objects, etc.
(3) Travel Assistants are different strategies used by
both sighted and visually impaired travellers to re-orientate
themselves when they experience problems in orientating
themselves in unfamiliar or familiar environments. These
strategies include usage of: Information Points (e.g., search
box), Travel Aids (e.g., site map), Travel Memory (e.g., history
list) and Travel Support (e.g., guided tour).
Based on this travel model, we have created a travel analysis framework that can be used to systematically analyse Web pages for their travel support. This framework consists of two stages: (1) Inspecting a Web page to identify travel objects and create a travel object inventory. The aim is to filter the page and find the objects that are useful in promoting the onward journey; (2) Classifying each travel object in the inventory according to the role it plays in the travel process (which can be greater than one). The evaluation of this framework [31] shows that it can be systematically used to consistently identify and classify travel objects.
After travel objects are found on a page, Dante annotates them by using semantic annotation techniques2 with terms from an ontology, the Web Authoring for Accessibility (WAfA) ontology. We have created the WAfA ontology to encapsulate knowledge about travel objects in a controlled way [11]. The aim of the WAfA annotations is to make travel objects and their roles explicitly available for machine processing. Annotations can be created in different ways; for instance, by using a design methodology [23] or by using our TAF manually [31].
Dante then uses these annotations to transcode Web pages into alternative forms to be more easily accessed by screen readers. Details of such transcoding techniques can be found in [23,32]; here we just give an example to illustrate the process.
Fragmentation of Web pages: By using the objects identified on a page, Dante breaks it into a number of simpler and smaller pages and creates a table of contents that provides links to those smaller pages. In this way, users can obtain an overview of a page and locate the information that they really want or need to read; they do not need to read an entire, long and complex page to find their goal. This technique turns a complex page into a number of simpler and more manageable pages [32]. In fact, with this transcoding technique, Dante first reproduces the Way Edges that are used by designers to visually fragment pages into chunks of information. This is done in such a way that visually disabled users find these chunks more efficiently and effectively. Second, it uses the Identification Points to create an index of those chunks of information fragmented by Way Edges.
Our evaluation with visually disabled users shows that transcoded pages provide better movement and navigation support over and above that afforded by the original pages [32]. While we know that the transcoding is useful for visually disabled users, the quality of transcoding is highly dependent on the quality of the objects identified by the framework. To improve the quality of the objects identified, we need to have a better understanding of how sighted people use and perceive travel objects. The framework was originally designed using input from Web designers. Although the evaluation of our framework shows that this approach clearly has efficacy [31], we do not, as yet, have any firm evidence that people use and perceive these objects as the framework predicts. In the following section, we present an eye-tracking study that aims to gain an understanding of how sighted people use travel objects, and thus will enable us to transcode Web pages better for visually disabled users.
Sighted users' eye movements were tracked whilst they completed a set of tasks used in the original Dante evaluation, presented in [32]. As transcoding pages according to the framework significantly helped visually disabled users to access and navigate them, we hypothesize that the travel objects identified in this process are of significant value. Here, we examine how sighted users allocate their visual attention to such objects.
The main goal of this study was to investigate the
relationship between the travel objects identified by our
framework and the aspects of the page that receive visual
attention.
Participants Eighteen participants volunteered for the
study. Sixteen were male and two were female. The age range was
between 21 and 35, and they all accessed the Web regularly.
Materials Recording the pattern of fixations on a Web page
is a powerful tool, enabling us to determine those areas that are
most salient (attract the most fixations), and those that receive
little attention. A Tobii 1750 eye-tracker was used in this
study. Our participants sat in front of the eye-tracker and
browsed saved versions of a Google results page, Internet Movie
Database (IMDb) page and University of Manchester (UM)
page3. These pages were analysed in our
previous study using the TAF [32].
Procedure Participants started the experiment on an index
page, and were asked to perform one of the tasks listed below
[32]. On
completing the task, they returned to the index page2.
Participants completed the task on the Google page first as a
practice, and then completed the remaining tasks in a random
order. The tasks were as follows:
These tasks were mainly designed to address different travel
principles [32]
and to cover a broad range of goals such as browsing, searching
and scanning [17,15]. These tasks also
focused on intra-page navigation, which most visually disabled
users find difficult to complete [7,8]. After the participants
completed all tasks, they were asked how frequently they used
each of the sites, in case familiarity affected their task
performance.
Hypotheses To support our overarching goal, we
investigated the following three hypotheses:
The IMDb was used frequently by one participant, occasionally by nine participants, and never by eight participants. The UM site was used frequently by two participants, occasionally by eight participants and never by eight participants. All participants used Google on a daily basis. Although the Google task originally served as an introduction to the experiment, sighted users found it so easy to complete that the results are discussed alongside the data from the four experimental tasks. In order to quantify how sighted people were using the travel objects, the pages were divided into Areas Of Interest (AOIs), as illustrated in Figures 1, 3 and 5. Each AOI constituted either a travel object, or another item of page content.
We analysed the data with the three hypotheses in mind. The results, summarised in Table 1, show that logos appear to serve as Reference Points for some people, but users are more likely to fixate the header and main title on entering the page. Way Edges significantly affect how people allocate their attention, with the main content receiving the most fixations, and footers and right hand columns receiving very few. Identification Points generally receive the greatest number of fixations when people are viewing the page, supporting the fact they play an important role in intra-page navigation.
Percentage of participants who visited the page Reference Points within a second of entering the page.
| Task | AOI | % visited in first sec |
|---|---|---|
| logo | 29 | |
| header (inc logo) | 44 | |
| IMDb 1 | logo | 35 |
| IMDb 1 | header (inc logo/title) | 76 |
| IMDb 2 | logo | 17 |
| IMDb 2 | header (inc logo/title) | 78 |
| UM 1 | logo | 44 |
| UM 1 | header (inc logo) | 78 |
| UM 2 | logo | 39 |
| UM 2 | header (inc logo) | 72 |
The framework identified a single Reference Point on each page--the site logo, situated in the top left corner. According to the framework, this Reference Point is used by people when they enter the site, to confirm their location. In fact, fewer than 50% of participants viewed the logo within a second of entering the page, indicating that the majority of people are probably not using the logo in the way predicted by the framework. Are there any other objects that people consistently fixate within a short time of entering the page, that may potentially serve as a Reference Point? On the UM and IMDb pages, the header/title Identification Points appear to serve this purpose. When these objects are also taken into account, more than 70% of participants can be said to view at least one `Reference Point' on entering the UM or IMDb pages (Table 1). This is not the case on the Google page. Only 44% of participants fixate either the logo or header in this case (the majority of participants go straight to the main content). This may be due to the very high familiarity with this particular page or due to the relative simplicity of the page. In the other pages, used less frequently by all participants, Reference Points were fixated more often.
Each page was divided into large sections, as dictated by the Way Edges. These consisted of the header, footer, main content, and left/right hand columns where applicable.
Figure 2 demonstrates the strong effect of Way Edges on fixation distribution. The main content tends to receive the most, followed by the header/left hand column. Right hand columns and footers are fixated very infrequently. Figures 4 and 6 show how it is the Way Edges, rather than just the position on the page, that guide the participants' attention. Figure 4 shows people completing task IMDB 2. The majority of fixations are in the centre of the page, and people ignore the information separated by the right hand Way Edge. In Figure 6, however, which shows people completing UM 2, there are still many fixations on the right, as the Way Edges show this part of the page belongs to the main content.

RP: Reference Point, DP: Decision
Point, ID: Identification Point,
C: Content/Non-travel object
The University of Manchester home page.
A series of ANOVAs confirms this trend in the data. The Greenhouse Geisser adjustment was applied to the data in each case to ensure it met the sphericity assumption, and the results are reported with the adjusted degrees of freedom. There is a main effect of page section, as specified by the Way Edges, on the Google (F1,18 = 821, p < 0.001$), IMDb (F1,19 = 199.7, p < 0.05$) and UM (F2,38 = 22.9, p < 0.001$) pages. Post hoc pairwise comparisons show that in the case of the Google page, the fixation count in the main content is significantly greater than in any other section, and the fixation count in the header section is greater than in the advertisement and footer sections.
On the IMDb page, the main content receives significantly more fixations than the header, left and right columns, which receive significantly more than the footer.
On the UM page, there is no significant difference between the main and left sections, which have the most fixations, but these sections have a significantly higher fixation count than the bottom and header sections of the page, which have a significantly higher count than the footer. The UM data also reveal a task x section interaction (F4,68 = 10.17, p < 0.001$), indicating that on this page, task affected the distribution of fixations. Given the difference between the tasks, describing the layout of the page, and searching for a link, this is not surprising. Nevertheless, in both cases the header is fixated less than the main content, and the footer is fixated the least, a result seen on all the other tasks and pages.
The TAF predicts that people use Identification Points to guide them round the page [31], and confirm they have reached relevant information. Does the eye tracking data support this hypothesis? People look at a very wide variety of objects on each page, and identifying the most important objects is not a trivial task. Here we report descriptive statistics that indicate the general trends in the data, and appear to support the hypothesised role of Identification Points.
Table 2 shows the five page elements that received the most fixations, and the longest fixations (indicating the greatest amount of cognitive processing), for each task. The Content items that register in the highest fixation count category are in most cases directly related to the task--the `library' AOI in UM 2, for example--or are very close to the target items, such as the Google `news' item. Identification Points are the second most fixated type of item, and again are usually related to the task. Both Content and Identification Points are also fixated for the longest time, but this time Identification Points are the most common type of Object in this category. This longer fixation time indicates a greater level of cognitive processing.
AOIs that received the most
fixations, and the longest fixations, in each task (Figure
1,
3 and
5).
DP: Decision Point, ID: Identification
Point, RP: Reference Point, C: Content/Non-travel object
| Site | Mean fixation count | Mean fixation duration | ||
|---|---|---|---|---|
| C-news | 14.2 | ID-result2 | 0.37 | |
| C-result 1 | 12.9 | ID-result1 | 0.21 | |
| C-result2 | 11.8 | C-result2 | 0.37 | |
| ID-result2 | 11.1 | C-news | 0.17 | |
| ID-result1 | 10.9 | RP- logo | 0.15 | |
| ID-h-title | 25.8 | ID-main2 | 0.26 | |
| C-clearing | 11.6 | ID-main9 | 0.24 | |
| UM 1 | ID-h-image | 11.1 | ID-main1 | 0.23 |
| DP-main1 | 8.1 | ID-latest | 0.23 | |
| C-library | 6.9 | ID-clearing | 0.21 | |
| C-library | 11.6 | C-library | 0.28 | |
| ID-h-title | 6.0 | ID-library | 0.27 | |
| UM 2 | DP-main1 | 3.7 | DP-main1 | 0.27 |
| RP-logo | 3.3 | ID-main1 | 0.22 | |
| C-web | 3.1 | ID-clearing | 0.21 | |
| C-title | 14.9 | C-title | 0.26 | |
| ID-title | 13.9 | DP-header | 0.21 | |
| IMDb 1 | ID-redemption | 6.9 | ID-title 2 | 0.20 |
| DP-header | 6.8 | ID-title | 0.18 | |
| C-redemption | 5.2 | ID-redemption-i | 0.12 | |
| C-day | 48 | ID-day | ||
| DP-coming | 19.1 | ID-tomorrow | 0.26 | |
| IMDb 2 | C-redemption | 17.2 | C-Poll | 0.25 |
| ID-day | 15.6 | D-news | 0.24 | |
| ID-poll | 12.3 | ID-coming | 0.23 |
Figure 7 shows the overall mean fixation count for each page element (travel objects and other content) when all the tasks are combined, and Figure 8 shows the mean number of fixations as a function of task. The Information and Reference Points receive fewest fixations, although it is worth bearing in mind that only a single AOI relates to each of these types of object, taking up only a small area of the page. The role of Reference Points was discussed in Section 4.2.1. Information Points--search boxes--would not be expected to play a large role in the present tasks, which involve no inter-page navigation.
Content receives a considerable number of fixations, as do Decision Points, but Identification Points get by far the most, in all the tasks except the Google search. With the exception of the header on the University of Manchester page, Identification Points do not take up a great deal of space--generally much less than the Decision Points or content that they identify. The fact that they are fixated more provides strong evidence that participants use them to guide themselves around the page, and confirm they have (or have not) reached relevant information. The large University of Manchester header received a considerable number of fixations in UM 1 (though very few in UM 2), but even when these are deducted from the overall number, Identification Points still have a higher fixation count than any other kind of object.
Figure 10 shows the overall mean fixation duration for each page element when all the tasks are combined. Identification Points appear to be fixated for longer than the other types of object, but when the data are divided by task (Figure 9) the relationship between object type and duration is not quite as clear. The cognitive processing allocated to travel objects across a page depends on many factors, in particular, the task that the user is performing.
The study was conducted for the primary purpose of validating a transcoding framework. Does Dante identify travel objects optimally, or could it be improved? Does task have a strong effect on the way objects are used, or is there some commonality across tasks, that supports the notion of `general' transcoding that can usefully improve the re-presentation of a page, without knowing the user's motivation? The data also raise some interesting questions about the way sighted users use the visual elements of a page. Do users turn to headers and titles, rather than logos, to confirm a page's identity? Could Way Edges contribute to the phenomenon of banner blindness? Are the objects fixated differently on the Google page than the UM or IMDb pages because of familiarity, or because of a difference in page complexity? We discuss the results both in the context of transcoding, and in terms of the more general implications they may have for Web design.
H1 states that participants use a Reference Point on entering the page to confirm their location. The data suggest this is indeed the case, with a majority of people fixating an object that indicates the site's identity within a second of entering the page. The framework identifies the logo as a singular Reference Point, however, the results suggest that the page header or title are more likely to be fixated. As these page elements essentially play the same role--both the logo and the page title on the UM page say, ``the University of Manchester''--for the purposes of transcoding, relaying the information in the site logo may be sufficient. Nevertheless, it is worth bearing in mind that in situations where the logo and title differ, or when a logo is not present, the information in a header or title may serve the function of Reference Point, as well as Identification Point.
H2 states that Way Edges will influence how people allocate their visual attention. The gaze data provide strong support for the notion that the number and organisation of Way Edges determine how people use different parts of the page to complete their intra-page journeys. Heat maps showing the distribution of fixations indicate that it is Way Edges, rather than simple location, that affects the orientation of attention. Participants rarely fixate a right hand column, but when the main content section of the page encompasses the right hand side, it receives far more fixations. Dante uses Way Edges to either logically or physically fragment pages into a number of smaller and simpler pages [32], an approach that is strongly supported by the data reported here.
H3 states that people use Identification Points to guide them around the page, and confirm they have reached relevant information. This type of object receives the greatest number of fixations (despite occupying less space than other types of content), indicating that they play an important role, potentially helping users to quickly scan a page3. At present, the framework treats all Identification Points as being of equal value, but these data do not support this notion--the objects fixated appear to depend heavily on task.
The question of the extent to which task influences attention allocation is an important one. As a user's motivation is difficult to predict, successful transcoding is dependent on the notion that certain rules can be used to reengineer content, irrespective of task. The results of this study indicate this is certainly possible. The role and location of Reference Points, and the distribution of attention according to Way Edges seem to remain consistent across tasks. Although the precise travel objects fixated during intra-page navigation do seem to depend on task, it is apparent that Identification Points are fixated more than other types of object. For generic transcoding purposes, one improvement to the way Dante currently indexes Identification Points, would be to allocate importance to them as a function of their position, determined by Way Edges, rather than regarding them as of equal value.
Despite the impetus for the study, the application of the results need not be limited to document reengineering in the form of content transcoding, but could also inform the Web site design process in general.
Page logos, headers, and titles are fixated by more than 70% of participants upon page entry. Only 30%, however, fixated directly on the logo Reference Point at this stage (and even fewer fixated it at later points in the task). The title and header, by contrast, were fixated by more participants on page entry, and in several cases receive far more fixations overall. This finding is in opposition to conventional wisdom enunciated in Jakob Nielsons' work4. In Nielsons' case the logo is seen as being pre-eminant in page navigation and orientation. Our study, however, suggests that it is the header or title banner that makes more difference to user orientation, navigation, and cognition of location. While this link is only tentative at present we speculate that by paying more attention to banner design, and its relation to both the page and site, designers can improve the user's travel experience.
The notion of `banner blindness' is introduced by Benway and Lane et al. [4] and indicates that users tend to ignore banner-like big, flashy, colourful information on Web pages5. Although there is some controversy around this phenomenon [3], recent studies6 [5] also confirm that banner blindness exists. The studies on banner blindness have focused on advertisements or advert banners that appear at the sides of the page. Looking at our results, however, we question banner blindness and ask ``does the phenomenon of Banner Blindness owe as much to Way Edges, as it does to colourful and flashy content?''. Our results certainly support this notion. In all pages in our experiment, across all tasks, users' attention is guided by the Way Edges--our participants focus on the main content separated by Way Edges, rather than the columns at the side, or the footer at the bottom of the page (Figure 4 and 6).
Pagendarm and Schaumburg [19] argue that the banner blindness phenomenon might be explained by differences in navigation style. Their study shows that the users' navigation style has an effect on banner blindness; when users are searching for specific information or have a directed goal, they tend to ignore advert banners more than when they browse pages and have a less directed goal. Tasks used in our study required different navigation styles, especially with the UM page; the second task is more directed than the first [32]. Although our gaze data with the UM page also indicates that the task affects the distribution of fixations, in both tasks there are important similarities--the header is fixated less than the main content, and the footer is fixated the least, a result seen on all other tasks and pages. Therefore, the task might affect where people look on a page, but their gaze is still guided by the Way Edges--Way Edges help them to differentiate the main content from the rest of the page.
Finally, it is interesting to consider why Identification and Reference Points are fixated less on Google than the other sites. Is the discrepancy directly related to the perceived low visual and navigational complexity of Google and the high visual complexity of the other sites, or is it simply due to the users' familiarity with the page?
In our eye-tracking experiment, we have used Web pages that were originally used in the Dante evaluation [32]. Although these pages include a variety of travel objects, they did not include other kinds of travel objects, such as Travel Aids (TA, e.g., site map), Travel Memory (TM, e.g., history list) and Travel Support (TS, e.g., guided tour). Similarly, the tasks used in this experiment focus on intra-page navigation--we did not ask users to make journeys between Web pages. Therefore, further eye-tracking studies, conducted with inter-page navigation tasks, and pages that include other kinds of travel objects, are necessary to improve our understanding of these objects and how they are used.
Our eye-tracking study not only validates the process encoded in the TAF, but it also raises a number of interesting research questions that relate to Web design in general. The results of our eye-tracking study indicate that banner blindness is not only a result of colour and font size, but may also correspond to how Way Edges organise a page. Although the pages used in this experiments are structurally different (i.e., Way Edges are organised in different ways), further eye-tracking studies need to be conducted under controlled conditions to investigate the relationship in more detail. After additional work looking at the role of travel objects as a function of page layout, we also expect to be able to guide Web designers in the difficult balance between utility and visual aesthetics with regard to user confusion when navigating both pages and sites.
The work presented in this paper has connections to research in Web accessibility, transcoding and eye-tracking.
Web accessibility Recent research on Web accessibility shows that most Web sites still fail to satisfy even the basic accessibility requirements [1,7,28]. Although there is a significant increase in the awareness of Web accessibility [2], number of projects7, investigation of legal issues8 and outreach of guidelines9, it is still difficult for visually disabled users to use the Web [10]. In fact, in a recent study, Takagi et al [28] conclude that ``blind users took more than 10 times longer compared with sighted users when they purchase items on the Web''. This is also consistent with the findings of Coyne and Nielson [6] and the Disability Rights Commission (DRC) [7].
Transcoding One way of improving the accessibility of badly designed pages is to transcode them into alternative forms. Transcoding can be achieved in different ways, such as by using heuristics [25], users' preferences [25] or external annotations [27]. In our work, since we aim to transcode Web pages by using knowledge about travel objects, we use external annotations to make these objects computationally available. There have been other studies on transcoding based on external annotations that are related to our approach. These range from using very simple vocabulary for annotation (e.g., a vocabulary that consists of terms keep and remove [12]) to a more elaborated vocabulary [27]. However, these do not support the same deep understanding and analysis of Web pages that our framework does. The generated annotations are used to transcode Web pages in different ways such as adding a skip link, fragmentation, re-ordering of the content, etc. [27,28]. Although existing research shows that transcoding techniques based on external annotations improve visually disabled users' experience on the Web [28,32], it is also clear that a good transcoding technique depends on a good understanding of a Web page. We believe eye-tracking studies provide a good way of achieving that.
Eye-tracking The most obvious applications of eye-tracking are in improving the standard design and layout of Web pages10, and evaluating their usability [26]. Studies have also examined the saliency of items on a page under varying conditions (e.g., [9,20]), how eye movements vary according to information scent [22] and how looking for a menu is influenced by page complexity and prior expectations[16].
In this paper, we have presented an eye-tracking study that investigates how sighted people use and perceive visual elements and features of Web pages to complete certain tasks. Our previous work has introduced a framework that identifies these elements [31] and then reengineers Web pages so that they better fulfil the intended roles of these objects [32,23]. To further improve our understanding of how these elements are used and to validate our approach, we have conducted an eye-tracking experiment where we track the eye movements of sighted users performing a number of different tasks. This eye-tracking study shows that there is a strong relationship between the aspects of page that receive visual attention and the travel objects identified by our framework.
The gaze data show that people appear to use Reference Points when they enter the page to confirm their location, as predicted by the framework, but also that the framework fails to identify all the objects that may be used in this way. The data also show that users focus their attention on Identification Points as they scan a page, although the Identification Points fixated most frequently vary according to task. Perhaps the most important result is the support provided for a particular kind of object called a Way Edge--the visual construct used to group content into sections. There is a significant effect of Way Edges on the distribution of attention that does not alter across tasks, a result that not only provides strong evidence for the utility of reengineering, but also has consequences for our understanding of how people allocate attention to different parts of a page. We speculate that the phenomenon of Banner Blindness owe as much to Way Edges, as it does to colour and font size.
Yeliz Yesilada and Caroline Jay are funded by EPSRC (grant numbers EP/ E002218/ 1, EP/ E062954/1), whose support we are pleased to acknowledge. We would also like to thank our participants for their time and effort.
[1] eAccessibility of Public Sector Services in the European Union.European union policy survey, UK Government Cabinet Office, November 2005.
[2] C. Asakawa. What's the web like if you can't see it? In W4A '05, pages 1-8. ACM Press, 2005.
[3] M. Bayles. Just how 'blind' are we to advertising banners on the web? Usability News, 2(2), 2000.
[4] J. P. Benway and D. M. Lane. Banner blindness: Web searchers often miss "obvious" links.Internetworking, ITG Newsletter, 1998.
[5] M. Burke, A. Hornof, E. Nilsen, and N. Gorman. High-cost banner blindness: Ads increase perceived workload, hinder visual search, and are forgotten. ACM Trans. Comput.-Hum. Interact., 12(4):423-445, 2005.
[6] K. P. Coyne and J. Nielsen. Beyond ALT text: Making the web easy to use for users with disabilities. Nielson Norman Group, 2001.
[7] D. R. C. (DRC). The web: Access and inclusion for disabled people. Technical report, Disability Rights Commission (DRC), UK, 2004.
[8] C. Goble, S. Harper, and R. Stevens. The travails of visually impaired web travellers. In HT' 00, pages 1-10. ACM Press, 2000.
[9] L. A. Granka, T. Joachims, and G. Gay. Eye-tracking analysis of user behavior in www search. In SIGIR '04, pages 478-479, 2004.
[10] S. Harper and Y. Yesilada, editors. Proceedings of W4A '07. ACM Press, 2007.
[11] S. Harper and Y. Yesilada. Web authoring for accessibility (WAfA). Journal of Web Semantics (JWS), 5(3):175-179, 2007.
[12] M. Hori, G. Kondoh, K. Ono, S. Hirose, and S. Singhal. Annotation-based web content transcoding. In WWW2000. ACM Press, 2000.
[13] D. Lowe and W. Hall. Hypermedia and the Web: An Engineering Approach. John Wiley and Sons Ltd, 1998.
[14] K. Lynch. The Image of the City. The MIT Press, 1960.
[15] G. Marchionini. Exploratory search: from finding to understanding. Communications of the ACM, 49(4):41-46, 2006.
[16] J. D. McCarthy, M. A. Sasse, and J. Riegelsberger. Could I Have the Menu Please? An Eyetracking Study of Design Conventions. In HCI2003, pages 401-414, UK, 2003.
[17] C. Olston and E. Chi. ScentTrails: Integrating browsing and searching on the web. ACM Transactions Computer-Human Interaction, 10(3):177-197, 2003.
[18] W. H. Organisation. Magnitude and causes of visual impairment. Fact Sheet No. 282, November 2004.
[19] M. Pagendarm and H. Schaumburg. Why are users banner-blind? the impact of navigation style on the perception of web banners. Journal of Digital Information, 2(1), 2001.
[20] B. Pan, H. A. Hembrooke, G. K. Gay, L. A. Granka, M. K. Feusner, and J. K. Newman. The determinants of web page viewing behavior: an eye-tracking study. In ETRA '04, pages 147-154, 2004.
[21] R. Passini. Wayfinding in Architecture. Van Nostrand Reinhold, New York, 1984.
[22] P. Pirolli and S. Cart. Information foraging. Psychological Review, 106(4), 1999.
[23] P. Plessers, S. Casteleyn, Y. Yesilada, O. D. Troyer, R. Stevens, S. Harper, and C. Goble. Accessibility: A web engineering approach. In WWW2005, pages 353-362, 2005.
[24] B. Regan. Accessibility and design: A failure of the imagination. In W4A' 04, pages 29-37. ACM Press, 2004.
[25] J. Richards and V. Hanson. Web accessibility: A broader view. In WWW2004, pages 72-79. ACM Press, 2004.
[26] M. Russell. Using eye-tracking data to understand first impressions of a website. Usability News 7.1, 7(1), 2005.
[27] H. Takagi, C. Asakawa, K. Fukuda, and J. Maeda. Site-wide annotation: Reconstructing existing pages to be accessible. In ASSETS'02, pages 81-88. ACM Press, 2002.
[28] H. Takagi, S. Saito, K. Fukuda, and C. Asakawa. Analysis of navigability of web applications for improving blind usability. ACM Trans. Comput.-Hum. Interact., 14(3):13, 2007.
[29] T. Watanabe. Experimental evaluation of usability and accessibility of heading elements. In W4A '07, pages 157-164. ACM Press, 2007.
[30] P. Wright. The psychology of layout: Consequences of the visual structure of documents. In American Association for Artificial Intelligence Technical Report FS-99-04, pages 1-9. AAAI Press, 1999.
[31] Y. Yesilada, R. Stevens, and C. Goble. A foundation for tool based mobility support for visually impaired web users. In WWW2003, pages 422-430, 2003.
[32] Y. Yesilada, R. Stevens, S. Harper, and C. Goble. Evaluating DANTE: Semantic transcoding for visually disabled users. ACM Trans. Comput.-Hum. Interact., 14(3):14, 2007.