
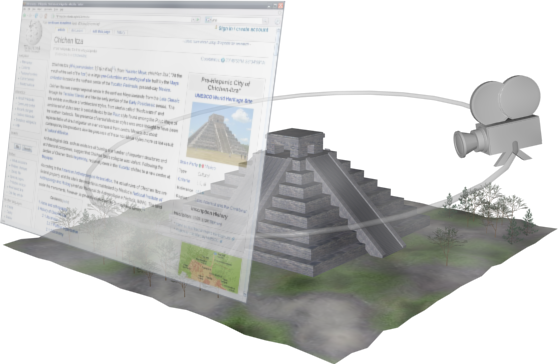
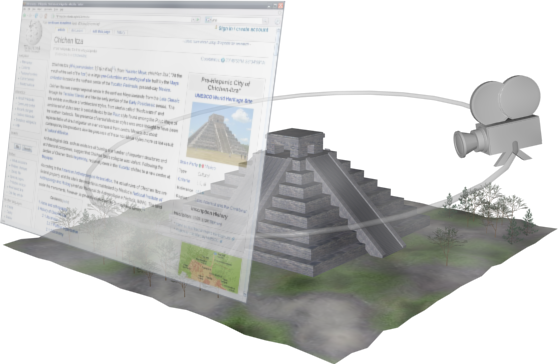
Figure 1. Two-layer architecture of a Web3D page
The World Wide Web is a collection of documents and other resources linked by hyperlinks. It changes and evolves, but its definition is still the same after almost twenty years of existence. However, Web science researchers work on new solutions to bring the Web into a new dimension.
The notion of a three-dimensional Internet in the context of WWW has already been discussed [3]. Back in the late 90s there was a huge activity concentrated on the Virtual Reality Markup Language (VRML). Nevertheless, this early web standard did not generate a commercial success. The language was excessively complex; the graphics and the interaction model it generated were not attractive. Despite the failure of VRML and other similar solutions, and inspired by the enormous popularity of video games along with a massive interest in Second Life-type products, we worked out a new way for designing interactive 3D web applications - 2-Layer Interface Paradigm (2LIP).
Some web designers dream about building interfaces that approach the richness of three-dimensional reality. They believe that the closer the interfaces are to the real world, the easier it will be to use them. Nevertheless, user studies proved that complex and disorienting navigation and annoying occlusions can slow performance in 3D interfaces [2][3].

Figure 1. Two-layer architecture of a Web3D page
Our answer to this problem is 2LIP (pren. tulip). The main rationale behind this paradigm is to introduce a level of 3D-based entertainment, and couple it with well adapted 2D-based interactions. 2LIP assumes that building graphical user interfaces involves the integration of two layers (see Fig. 1):
The hypertext information, together with graphics and interaction interface, is presented on the foreground layer. This is the primary information carrier of the 2LIP model.
The background layer introduces the entertainment aspect to the information presented in the foreground. A user cannot directly interact with the 3D scene presented in this layer. However, it is possible to "browse" the scene following predefined paths (camera moves) invoked from the interaction interface, e.g., by clicking a hyperlink, on the foreground layer.
The presented model of 2LIP builds upon well established hypertext interactions. It adds a second layer of interactive, and entertaining, 3D scene related to presented information. We foresee that compared to other attempts to introduce full fledged 3D solutions to the Web, 2LIP avoids many problems:
Our approach does not rapidly change the style of interaction, from the one users were used to in classic HTML pages. 2LIP allows users to adapt gradually to the new approach of presenting information.
Our research derives from the concept of the Augmented Realty [1]. However, instead of creating a layer over the real world, we decided to put the information HTML-layer on the top of the computer generated 3D scene.
In order to illustrate and evaluate our idea we have implemented (using Windows Presentation Foundation) the prototype system called Copernicus (see http://copernicus.deri.ie). We have decided to build a web application that will resemble Wikipedia, but which will implement the 2LIP model.
The welcome page of Copernicus is very similar to the home page of Wikipedia. The major difference is that the user can notice an animation of a spinning Earth instead of a sphere of puzzles.

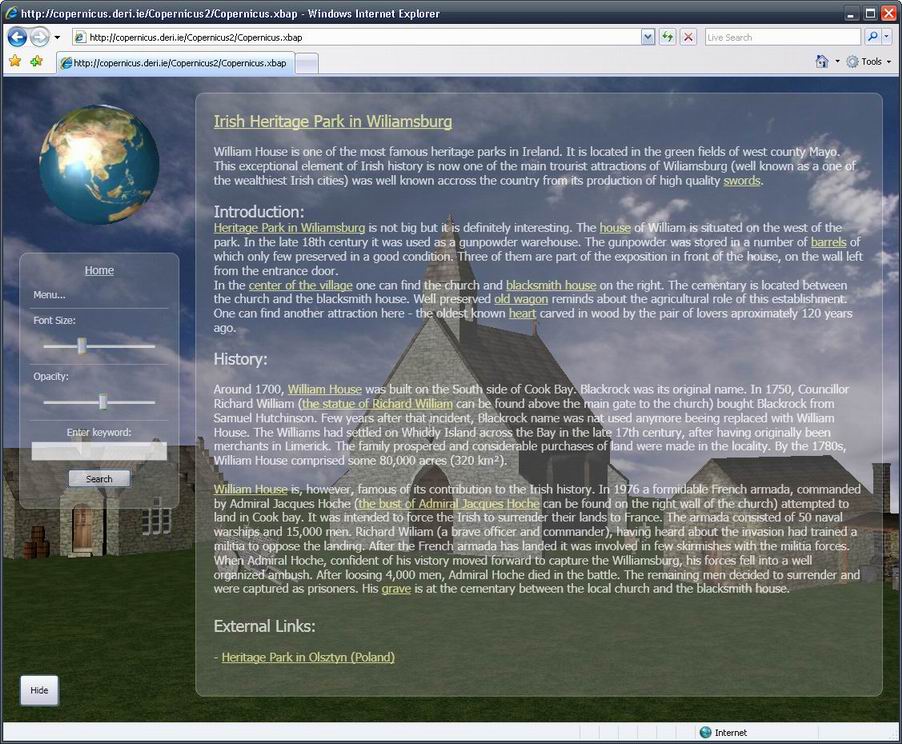
Figure 2. An Example Copernicus Article
Once the user had performed the search and chose one of the results, related to information about a specific geographical region, the camera will move to this particular place on the spinning globe. For instance: the camera will "fly" towards the island of Ireland as a result of searching for "irish heritage park"; eventually, the article about the Irish Heritage Park in Williamsburg will be presented to the user (see Fig. 2).
The style of the content and the general layout of the article resembles Wikipedia. In comparison to a classic wiki page, the background in Copernicus is a 3D visualization of the place/object described in the article. Users can change the font size and the transparency of the presented text using a set of sliders; they can make their reading experience more convenient by adjusting these parameters.
While reading an article the user can be presented with details from the 3D scene; clicking on the hyperlinks, e.g., related to an interesting place, or scrolling the text of the article, can trigger a predefined camera movement. For example: a user reading an article about The Temple of Kukulcan might be interested in taking a closer look at the skull that is described as a "silent monument of a years of annihilation". Clicking the "skull" link triggers the animation. The camera will smoothly move over the 3D scene following the predefined motion path; it will stop at the top of the pyramid showing this historical artefact (see Fig. 1).
Our goals were to determine whether 2LIP (1) has a positive effect on the visual and associative memory, (2) improves the spatial cognition of presented information, (3) increases the overall user抯 satisfaction. We have set up a simple apparatus; it consisted of four articles (two of which were about non-existing places). Two articles were presented to the participants using Copernicus, remaining two were presented using MediaWiki. We have asked 19 participants to read these articles thoroughly, and later answer a number of questions, followed by a questionnaire.
The evaluation results shown that Copernicus increased the users satisfaction (especially the visual memory - 41%) compared to MediaWiki. Although we have noticed a slight (below 9%) decrease of correct answers for the significant facts, the participants were able to recall more facts correctly when they were presented the articles in Copernicus (increase by overall 12%, including 22% for the spatial information). More details about the evaluation and results can be found at: http://copernicus.deri.ie/evaluation.htm
Wikipedia became successful because it is written collaboratively by volunteers around the world. We are also going to give potential users opportunity for collaboration. We plan to make a content editor, conceptually similar to the one from Wikipedia. The process of creating new Copernicus pages will consist of writing an article and uploading a 3D model in XAML format.
In this article, we have presented 2LIP � a new way for designing interactive 3D web applications. We introduced Copernicus, a prototype application that can be placed between Web 2.0 and Web3D. The evaluation has shown that due to only a slight modification of the current web browsing, users had no problems to interact with this system. They have gained, however, by more entertaining style, which improved their spatial and overall cognition. We believe that this kind of evolution is necessary to prepare people for the full-fledged 3D Internet.
[1] Feiner, S., Augmented Reality: A new way of seeing, Scientific American, 286(4): 48�, 2002
[2] Risden, K., Czerwinski, M. P., Munzner, T. and Cook, D. B., An Initial Examination of Ease of Use for 2D and 3D Information Visualizations of Web Content, International Journal of Human Computer Studies, 53, 5 (2000)
[3] Shneiderman, B. and Plaisant, C. Designing the user interface: strategies for effective Human-Computer Interaction, 4th ed., Addison-Wesley, 2004